iPhoneでiFrameが表示されない対策
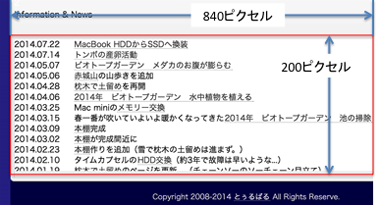
以前から表示されないので何か対策がないかと検索していて対策を見つけたのが、iFrameの代わりにHTMLの(HEAD)へ「overflow: scroll;」の追加と(BODY)へ(div class=”scr”)を追加して表示する方法。(HTMLを記述するとき()は本来<>に置き換える。)iPhone5s OS7で確認したところ、狙い通りの表示で表示範囲内でスクロールが出来る。

—–略—–
(HEAD)
(style type=”text/css”)(!–
.scr { overflow: scroll; /* スクロール表示 */
width: 840px; /* 表示領域 横サイズ */
height: 200px; /* 表示領域 縦サイズ */
background-color: white;
font-size: 12px;
line-height: 12px; } –)
(/style)
(/HEAD)
—–略—–
(BODY)
(div class=”scr”)
(table class=”table”)
(tr)(td)(div class=”th”)xxxxxxxxxxxx(/div)(/td)(/tr)
(/table)
(/div)
(/BODY)